
ブログの上のほうで見かけるバーにリンクを貼りたいわ。あのバーはどうやって設置するのかしら?

お知らせバーのことだね。コピペで簡単に設置することができるよ
このページでは「はてなブログにお知らせバーを設置する方法」を中心に紹介。
おしゃれなデザインも紹介しつつ、手順を説明していきます。

- お知らせバーにリンクを貼りたい
- WordPressのようなお知らせバーを設置したい
- 色々なお知らせバーを見てみたい

はじめに
このブログのコンセプトはオカンに伝わるITブログです。
そのため、専門用語など難しい言葉は最大限排除して紹介していきます。それでも分からない表現があれば、問合せフォームかTwitterよりご質問ください。

Twitter、コメント欄で感想などいただけると泣いて喜びます!
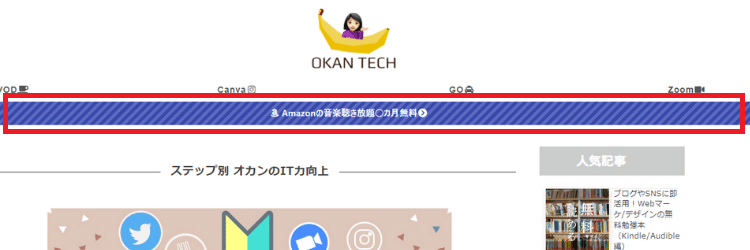
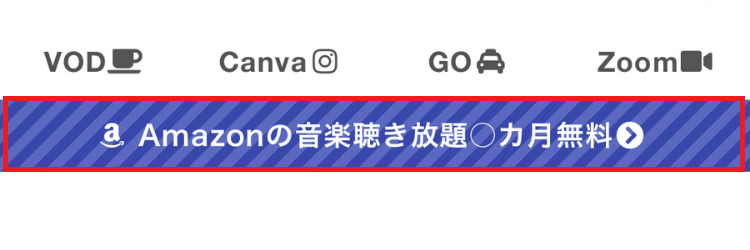
完成イメージ(スマホ/パソコン)
「はてなブログにお知らせバーを設置する」
グローバルメニューと呼ばれるすべてのページで表示されるメニューとセットで設置するのが一般的です。
セール情報など多くの方に文字だけで食いついてもらえるようなインパクトのある一言を書くと有効です。

お知らせバー設置イメージ(トップページ)
スマホでも同様の表示になります。ただし、文字数が多いと自動で改行が入るのでレイアウト崩れに注意。

はてなスター非表示イメージ(記事ページ)
WordPress有料テーマ風のおしゃれなバーがおすすめ
すみません。
完全にWorPressの有料テーマ:SWELLさんのデザインを参考にさせていただきました。
「お知らせバー」という呼び名もSWELLのものです。今勢いのあるテーマなだけあってバーひとつでサイトのイメージをガラッと変えてくれます。

JINさんだと「インフォメーションバー(インフォバー)」と呼びます。ページレイアウトの解説画像がかわいいです。

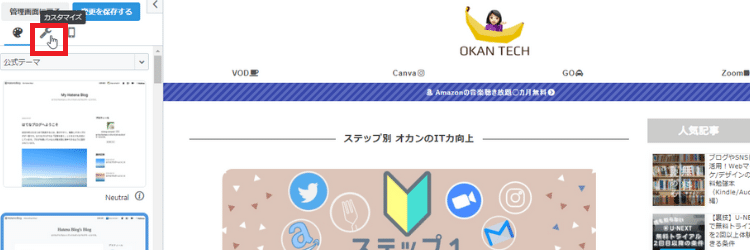
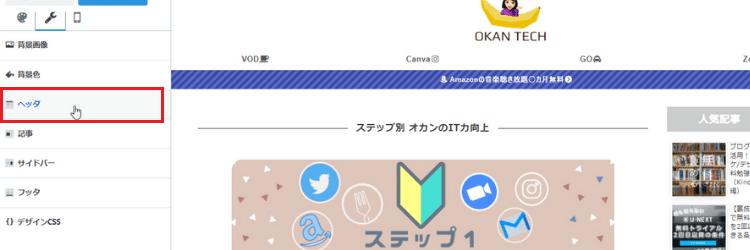
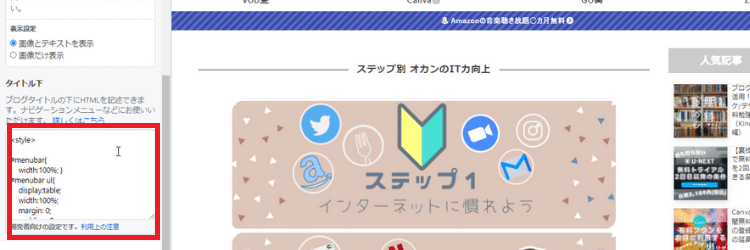
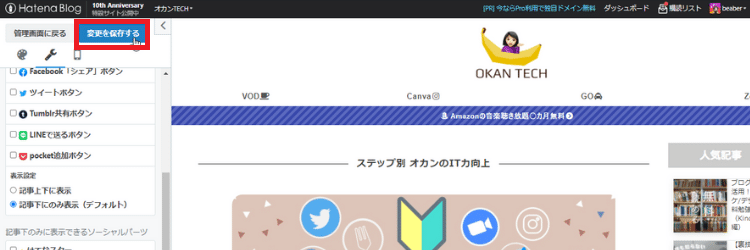
お知らせバーの設置手順
※この先の手順はパソコンで操作してください。




※★で囲ってある部分は適宜修正ください。


今回はデザインCSSは使わずにヘッダ>タイトル下1か所で完結させています。好みに応じてヘッダから移動してください。
凝ったデザイン3選
これまでに当ブログで試してきたデザインを紹介します。
どれもWordPressの有料テーマを意識しています。笑
ご紹介するのは次の3つです。
凝ったデザイン3選
- SWELLお知らせバー風
- JINインフォバー風
- SANGOヘッダーお知らせ欄風
SWELLお知らせバー風
ブルー系でまとめたストライプがクールです。
手順解説の章でも使用しているデザインになります。
JINインフォバー風
JIN風と書きましたが、何の変哲もない単色のインフォバーです。
文字の最後についている矢印はFont Awesomeを使用しています。
SANGOヘッダーお知らせ欄風
SANGOではお知らせ欄の背景色を複数選択できることからグラデーションにしている方を見かけました。
綺麗ですが、少し文字が読みにくいのが難点。
まとめ
おしゃれはコピペで作れます。笑
はてなブログでもWordPressの有料テーマに負けじとお知らせバーを設置することができました。
ヒートマップツールで振り返ってみても、お知らせバーは結構クリックされやすいです。
読者の目に付くようにサイト全体のデザインと合わせて見直してみても良いと思います。
最後に関連記事のご紹介。はてなブログでも少しは稼げるんだよ
といった記事です。
最後までありがとうございました。













