
はてなブログでつい押したくなるようなボタンを設置することは可能なのかしら?

CSSとHTMLの組み合わせで簡単に使うことができるよ。ただし「見たままモード」ではボタンを表示させることはできないので注意が必要だよ
このページでは「はてなブログでボタンを使用する方法」を中心に紹介。
定番の緑色のボタンとちょっぴり目立つ水色グラデーションのボタンを作成する手順を説明していきます。

- はてなブログでもボタンを設置したい
- WordPressのようなおしゃれなボタンを使いたい
- グラデーションが好きだ!

はじめに
このブログのコンセプトはオカンに伝わるITブログです。
そのため、専門用語など難しい言葉は最大限排除して紹介していきます。それでも分からない表現があれば、問合せフォームかTwitterよりご質問ください。

Twitter、コメント欄で感想などいただけると泣いて喜びます!
完成イメージ(定番ボタン/グラデーション)
「はてなブログで定番ボタン・グラデーションボタンを設置する」
読者にクリックを促すときに使用するボタンです。
あまり連発すると記事が読みづらくなるため、ご使用はほどほどに。
今回はこのボタンの設置方法を紹介します。
定番ボタンはマイクロコピーで挟む
- 定番ボタンはボタンだとわかりやすくておすすめ
- ボタンだけだと寂しいのでマイクロコピーで挟むと◎
- マイクロコピーで読者の背中を押してあげる
よく見かけるシンプルなデザインのボタンをこのブログでは定番ボタンと呼んでいます。
「あ、押せるんだ」と一目見るだけでわかるのでリンクの機能は大変優秀です。
デメリットはシンプル過ぎて少し寂しい印象を与える点です。
対策として、以下のようにボタンの上下をマイクロコピーで挟んであげると一気にそれっぽくなります。

マイクロコピーとは、「ボタンなどリンクの前後に添えて読者にクリックを誘導する一言」です。
具体的なマイクロコピーは以下の方の記事でかなり詳しく語られています。

読者が気になるようなひと言をさりげなく添えてあげるとついつい押したくなるよ
ボタンの色は緑色が無難

ブログや企業ページを見ていると色とりどりのボタンに出会います。
これまで色々な方の影響を受けて、さまざまな色を使ってきました。
しかし、売れているブログの共通点を見つけていた際、ふと「緑色」が多いことがわかりました。
これは、緑が安心を与える色だからクリック率が上がるのだそうです。
そのことを知ってから、定番ボタンは緑色しか使わなくなりました。
以下のサイトではボタンの色やアニメーションの有無などさまざまなパターンのボタンからNo.1のボタンを選んでいて本当に面白いです。
【勝負あり】クリック率が高いボタンリンクの色・大きさ・形・アニメーション | デジタルマーケティング専門家ジュンイチのデジマ研究所
グラデーションボタンはさりげなく
- グラデーションボタンはあくまでアクセント
- 同じボタンばかりだと読み飛ばされるリスクあり
- 記事の一番下で目立たせるのがおすすめ
ひとつ前の章で紹介した通り、当ブログではほとんどのボタンを「定番ボタン×緑色」という組み合わせにしています。
しかし、ここぞというだけアクセントにグラデーションボタンを使うようにしています。
安心感を与える緑色だからと言って、何度も登場しては読者に見飽きられて読み飛ばされてしまいます。
そこで、思い切って派手なグラデーションを登場させることがあります。
僕の場合は、、記事の一番下にグラデーションボタンを持ってくることが多いです。記事の最後は意外とよく読まれるからです。

記事の終わりは読まれる傾向があるよ。読みとばれないように目を引くボタンを使おう。
定番ボタンの設置方法
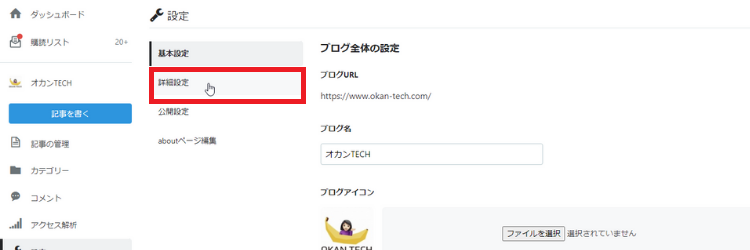
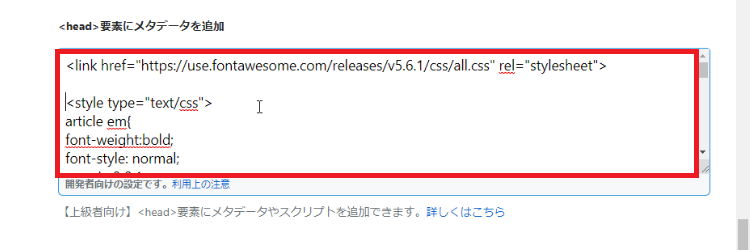
事前準備(CSS入力)
※この先の手順はパソコンで操作してください。





このCSSを登録すると定番ボタンとグラデーションボタンの2つを使う準備ができたよ。どちらか1つしか必要ない場合は不要な方を消してね
記事に挿入
※この先の手順はパソコンで操作してください。


まとめ
おしゃれはコピペで作れます。笑
はてなブログでもついつい押したくなるようなボタンを作れます。
ブログで収益化するならボタンのカスタマイズは必須です。CSSをコピペして見た目にこだわってみましょう。
最後に関連記事のご紹介。はてなブログでも少しは稼げるんだよ
といった記事です。
最後までありがとうございました。













