
はてなブログにインスタの投稿を埋め込むのはどうやるのかしら?

HTMLコードを取得して貼り付けるだけで簡単に埋め込みができるよ
このページでは「はてなブログにインスタの投稿を埋め込む方法」を中心に紹介。
記事中、サイドメニューそれぞれへの埋め込み方を説明していきます。

- ブログからインスタに集客したい
- インスタのお気に入りの投稿をネット上に公開したい
- インスタ投稿の埋め込み方がわからない

はじめに
このブログのコンセプトはオカンに伝わるITブログです。
そのため、専門用語など難しい言葉は最大限排除して紹介していきます。それでも分からない表現があれば、問合せフォームかTwitterよりご質問ください。

Twitter、コメント欄で感想などいただけると泣いて喜びます!
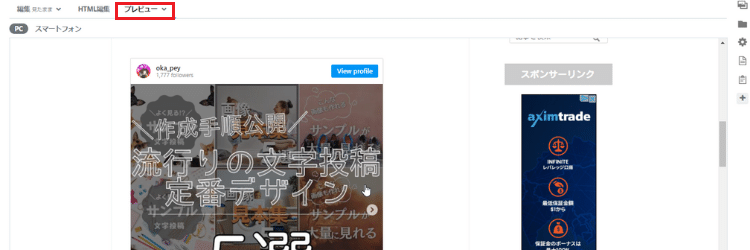
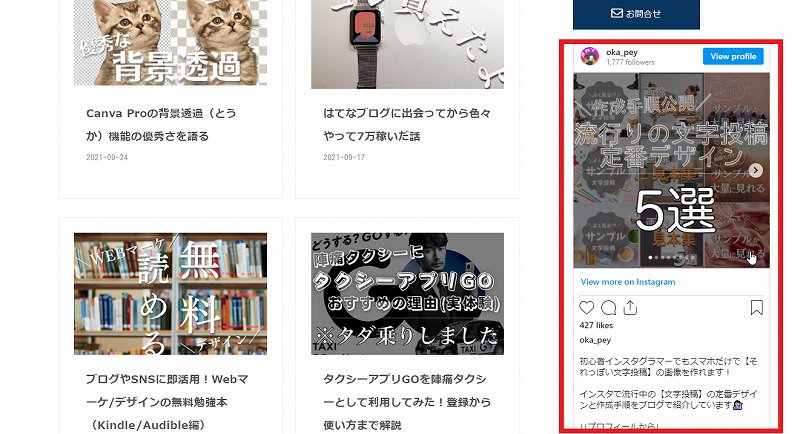
完成イメージ(スマホ/パソコン)
「はてなブログにインスタ投稿を埋め込む」
今回は以下のような投稿を表示させていきます。

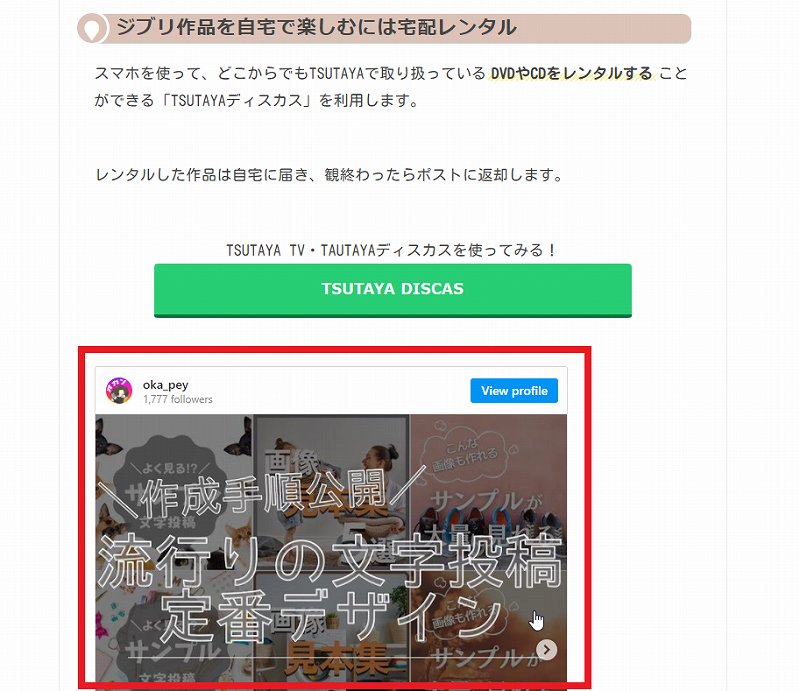
インスタ投稿埋め込みイメージ(パソコン表示)

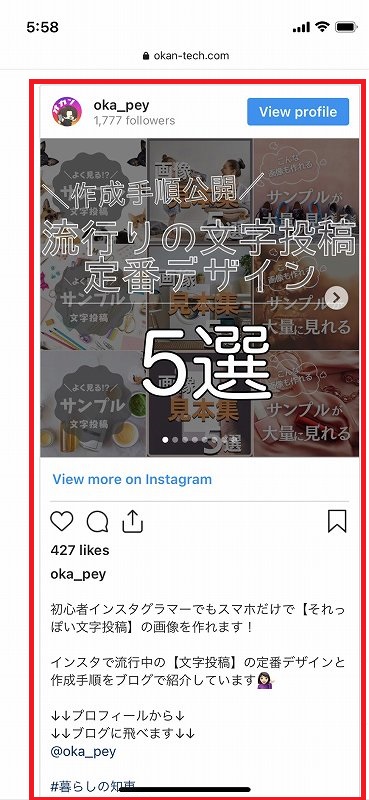
インスタ投稿埋め込みイメージ(スマホ表示)
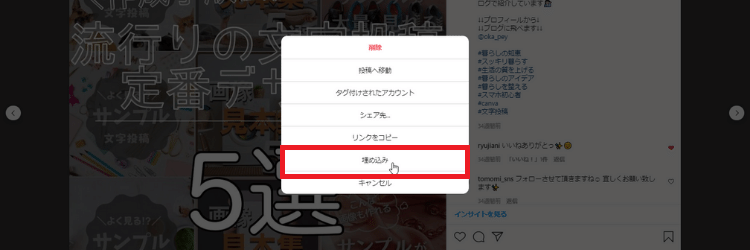
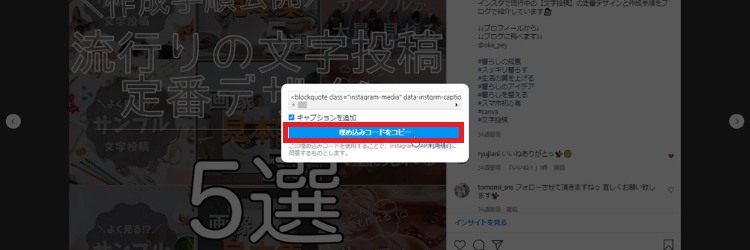
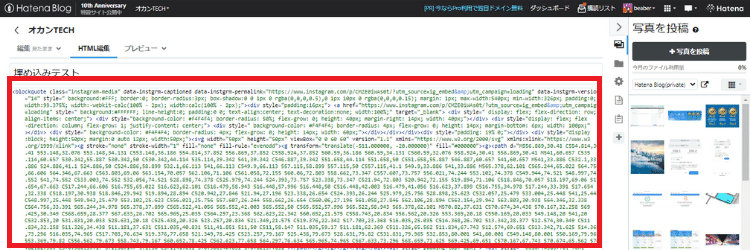
インスタ投稿の埋め込み手順
※この先の手順はパソコンで操作してください。







手順終了です。お疲れさまでした。

インスタ誘導にもおすすめ

インスタの投稿をシェアする目的で使われることが多い埋め込み機能ですが、実は外部からインスタに誘導するための手段としても有効です。
「投稿一覧」を表示するサービスはおすすめできない
インスタの「投稿一覧」をwebページに表示するサービスはいくつもありますが、どれも有料のサービスだったり、公式側の使用が変更になると使用できなくなるリスクがあります。
また、公式以外のサービスをブログに埋め込むことで ページの表示速度が遅くなることが多く、Googleの評価も気になります。
じゃあどうするか?
投稿一覧は、さまざまなデメリットがあることをお伝えしました。
そこで、ブログからインスタ誘導におすすめなのはフィード投稿をサイドバーに埋め込むことです。
フィード投稿を埋め込むとアカウント名とプロフィールページへのリンクがあります。
そのため、投稿一覧サービスを利用せずにインスタ公式の投稿埋め込みを使ってあげるのがシンプルかつ実はコスパが高いです。

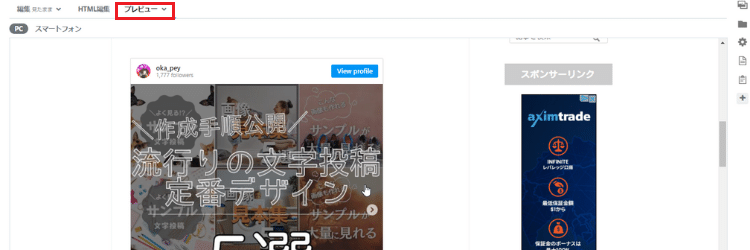
このようにサイドバーのメニューにフィードを埋め込むのがオススメです。
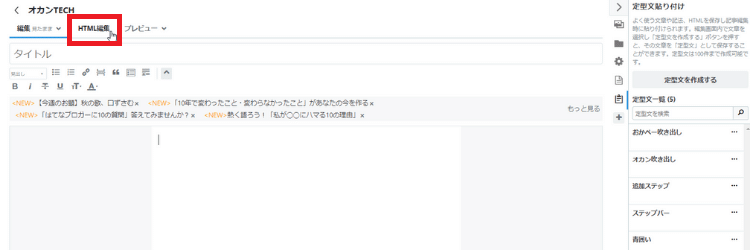
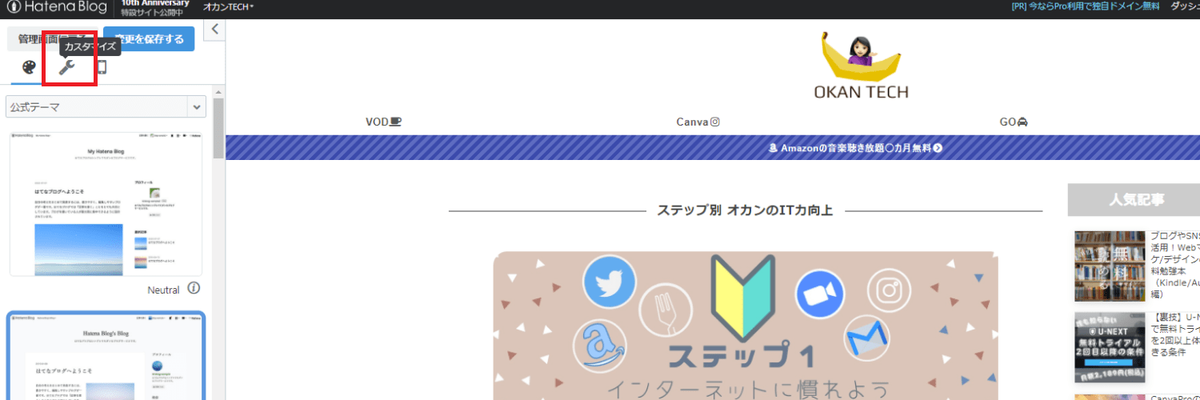
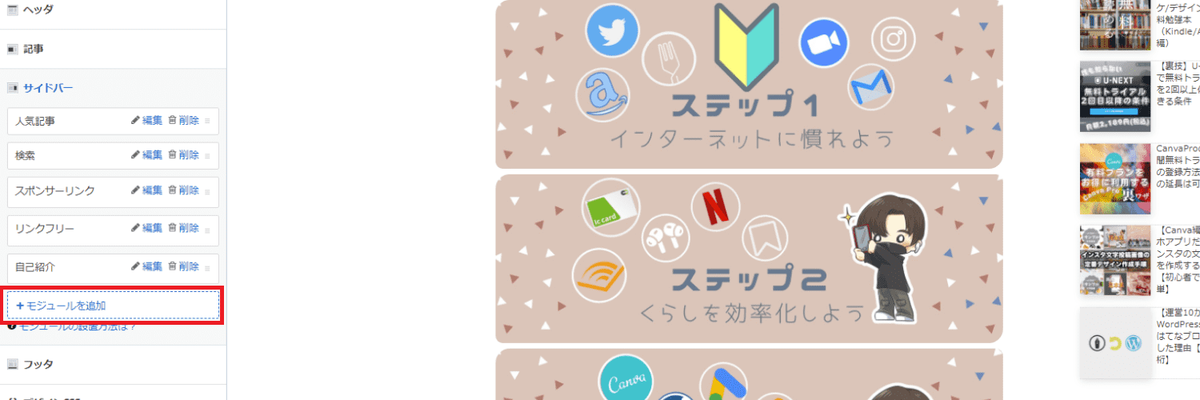
サイドバーへの埋め込み手順
※この先の手順はパソコンで操作してください。
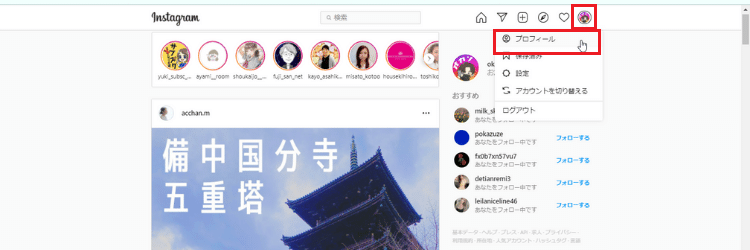
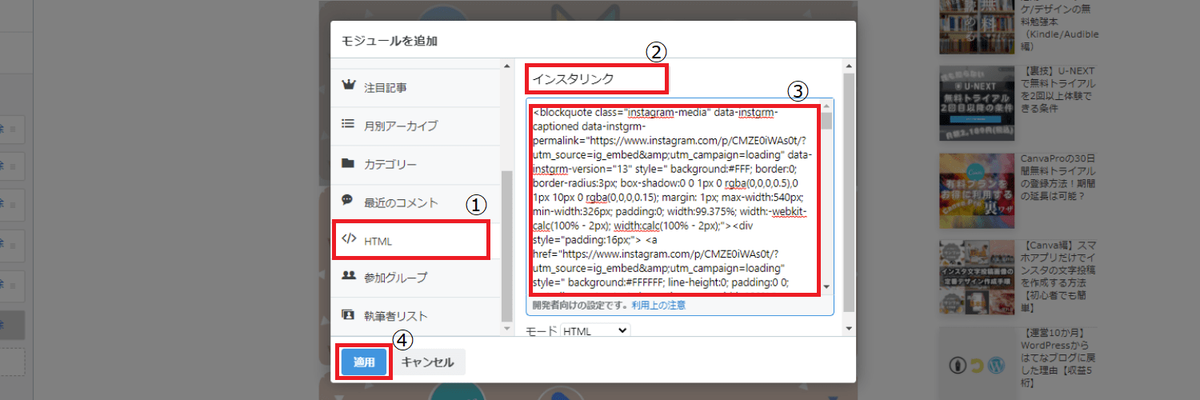
インスタ投稿の埋め込み手順「STEP1~6」を行う。




②メニューの名称を入力
③先ほどコピーしたHTMLコードを貼り付け
④適用を押す


手順終了です。お疲れさまでした。

まとめ
はてなブログの記事にインスタの投稿を埋め込むには、公式のHTMLコードを利用します。
インスタ投稿は記事に埋め込むだけでなく、サイドバーに入れる事でブログからインスタへの誘導も可能です。
せっかくSNS運営をしているなら、ブログとSNSで相互にリンクを張って相乗効果を狙いましょう。
インスタで画像編集スキルが身についた方には以下の記事もおすすめしています。
特にブログ一本でなかなか稼げていない初心者にはおすすめの方法です。
最後までありがとうございました。












