
ブログからはてなスターを消すにはどうやるのかしら?

設定箇所さえ覚えれば簡単に非表示にすることができるよ
このページでは「ブログからはてなスターを非表示にする方法」を中心に紹介。
トップページ、記事それぞれからスターを非表示にする方法を説明していきます。

- ブログからはてなスターを抹消したい
- はてなスターを利用していない
- ページの体感表示速度を軽くしたい

※2022年1月にリリースされた新はてなスターに対応しています。

はじめに
このブログのコンセプトはオカンに伝わるITブログです。
そのため、専門用語など難しい言葉は最大限排除して紹介していきます。それでも分からない表現があれば、問合せフォームかTwitterよりご質問ください。

Twitter、コメント欄で感想などいただけると泣いて喜びます!
完成イメージ(トップ/記事ページ)
「ブログからはてなスターを非表示にする」
トップページからこのようにはてなスターが消えてスッキリします。

はてなスター非表示イメージ(トップページ)
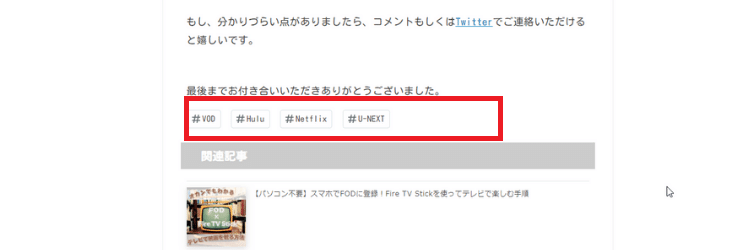
また、記事ページからはてなスターを非表示にするとこのようになります。
ハッシュタグのみが表示され記事がシンプルに締まります。※ハッシュタグも非表示にできます。

はてなスター非表示イメージ(記事ページ)
覚えてほしいポイント
はてなスターを表示できるのは、
- トップページ
- 記事ページ
この二箇所です。
そもそもブログ全体ではてなスターを表示しない(機能を使用しない)場合と二箇所のうち一箇所だけ表示する(機能は使用するが部分的に非表示にする)場合で対処法が変わります。
はてなスターのidやclass
はてなブログでは、はてなスターは以下のidやclassで表示をコントロールすることができます。
※2022年1月にはてなスターの仕様が大幅に変更になっています。

↑こういう奴は新しいです。
最新のはてなスター関連のid/classは以下が対応します。
はてなスター関連のid/class
トップページ .page-index.star-container
記事ページ .page-entry.hatena-star-container
はてなブログのHTML構造はᴷₒᴹₑ🇮🇳 गुड़गाँव में🕉️ (@chankomeppy) さんの記事を参考にさせていただきました。
【カスタマイズ用】はてなブログのHTML構造まとめ - 【ちゃんこめBlog】インド在住OLの雑記ブログ
はてなスターの非表示手順
トップページと記事ページ両方から非表示にする方法




これではてなスターは表示されなくなります。お疲れさまでした。

トップページのみ非表示にする方法
※この先の手順はパソコンで操作してください。
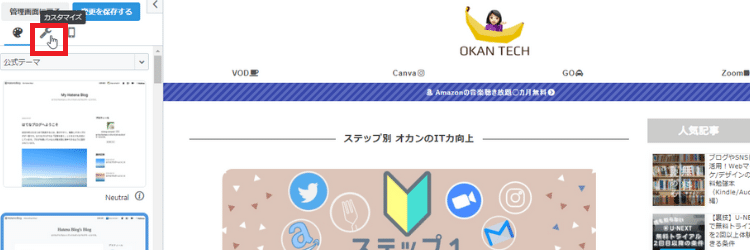
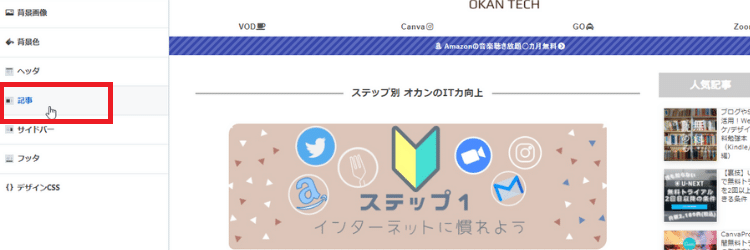
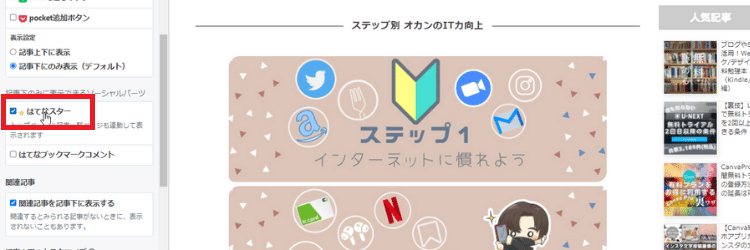
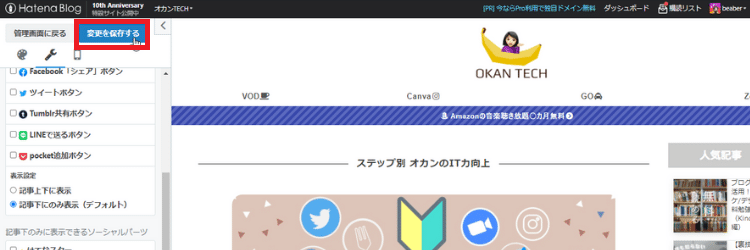
はてなの管理画面からデザイン>カスタマイズ>デザインCSSと進み、一番下に以下のCSSコード(黒背景に書かれている文字全て)をコピペする。
変更を保存し、はてなスターが消えていることを確認する。

.page-indexがトップページを指定しています。「トップページのはてなスターを非表示にする」というコードになります。
記事ページのみ非表示にする方法
※この先の手順はパソコンで操作してください。
はてなの管理画面からデザイン>カスタマイズ>デザインCSSと進み、一番下に以下のCSSコード(黒背景に書かれている文字全て)をコピペする。
変更を保存し、はてなスターが消えていることを確認する。

.page-entryが記事ページを指します。対応するclassを消す方法はトップページと同じです。
はてなスターは記事ページのみに表示すべき理由

これまではてなスターの表示について頭を悩ませてきました。
実際にいろいろ試した結果、当ブログでははてなスターは記事ページのみに表示しています。
トップに設置しない理由|ページの体感表示速度が変わる
はてなスターは「体感」でわかるほど重いです。
当ブログのようにトップページを記事一覧形式にしている場合、多くのはてなスターを読み込むことになり、ページの読み込み完了までに時間が掛かります。
トップページは玄関です。玄関にはいろいろな人が来ます。
はてなブログに理解のある方には気にならないでしょうが、その他大勢の来訪される方のことを考えると「体感」の表示速度は速いに越したことはないと考えます。
よって、トップページから星を消し去りました。

ちなみに「体感」を強調している理由ですが、はてなスターは表示速度が遅いのでSEOにも悪影響を及ぼすと思われることが多いです。
しかし実際は、はてなスターはGoogle botをブロックしているからSEO評価に影響を与えないと言われています。
Google botをブロックしているため、表示が遅くてもSEOへは関係なく、またはてなスター経由で別のはてなブログに飛んだ際も発リンクにもならないと言われています。
詳しくはベテランはてなブロガーの偉人たちが解説されています。
記事ページに設置する理由|はてなだと認識してもらうため
ブログの見た目をカスタマイズし過ぎてもはや原型をとどめていません。
Twitterでたまに
「(WordPressの)テーマ何使ってますか?」
なんて聞かれますが、
「これ、はてなブログなんです」
と伝えると気まずい空気が流れます。笑
はてなブログをおすすめしているブログなのにはてなブログだと認識してもらえないのはどうなのか?
こう思い、記事ページにははてなスターを表示しています。
改めてお伝えします。当ブログははてなブログです。
気づかなかった方は、「はてなスター」および「はてブ」をお願いします。
まとめ
はてなスターについて考えている方は多いです。
僕のように表示、非表示を繰り返している方もよく見かけます。
ブログ運営には正解がなく「こうしたい」と思ったらそうすればよいと思っています。
そのためには「こうしたい」と思った時にすぐに手を動かせるように、やり方は知っていおくと良いです。
最後に関連記事のご紹介。はてなブログでも少しは稼げるんだよ
といった記事です。
最後までありがとうございました。












