
はてなブログではWordPressみたいにストライプマーカーを引くことはできないのかしら?

カスタマイズすることで使うことはできるよ。ただし「見たままモード」ではマーカーを表示させることはできないので注意が必要だよ
このページでは「はてなブログでストライプマーカーを引く方法」を中心に紹介。
複数パターンの色を紹介しつつ、手順を説明していきます。

- はてなブログでもマーカーを引きたい
- WordPressのようなおしゃれなマーカーを使いたい
- コピペだけでブログをカスタマイズしたい

はじめに
このブログのコンセプトはオカンに伝わるITブログです。
そのため、専門用語など難しい言葉は最大限排除して紹介していきます。それでも分からない表現があれば、問合せフォームかTwitterよりご質問ください。

Twitter、コメント欄で感想などいただけると泣いて喜びます!
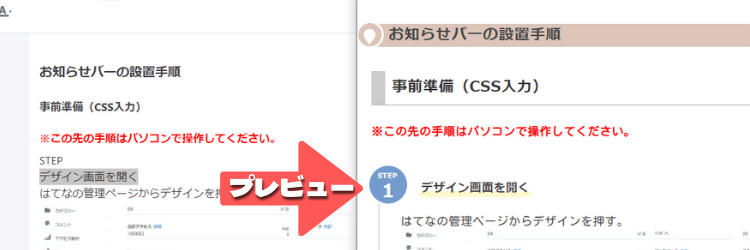
完成イメージ
「はてなブログでストライプマーカーを引く」
文字を強調し、目立たせたいときに使用するマーカーです。
乱用すると読みづらくなるだけなので、ほどほどがちょうど良いです。
今回はこのマーカーの引き方を紹介します。
WordPress風のおしゃれマーカーがおすすめ
目立たせたい時に使用することが多いマーカーですが、よく見るマーカー(図1)を文中に引くと どうしてもマーカー部分で目が留まってしまって見づらいです。
特に怪しいアフィリエイトサイト(笑)でこのようなマーカーを見かけるので、読者にとってはネガティブな印象を持つことがあります。
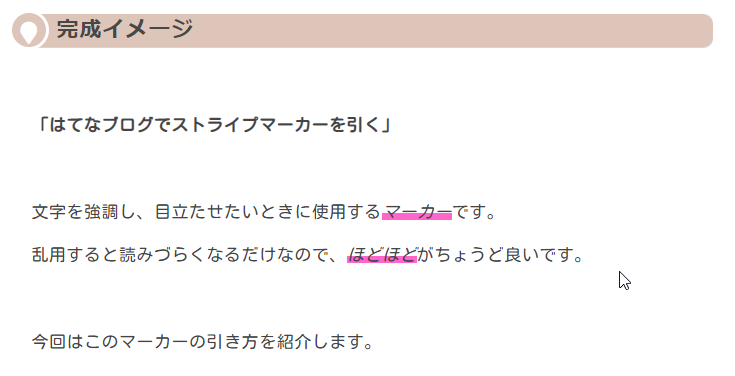
以下は、先ほどの文章によく見るマーカーを引いた例です。

図1 よく見るマーカー
対して、最近のWordPress界隈で流行りのストライプマーカーは自然に線が引けます。
文章に馴染んでいて怪しいアフィリエイトサイト(笑)感はだいぶ薄まったのではないでしょうか。
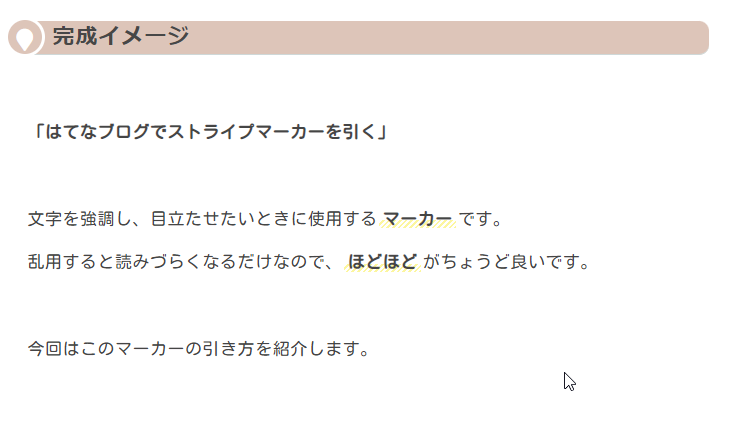
以下は、例におしゃれストライプマーカーを引いてみました。

図2 おしゃれストライプマーカー

はてなブログでストライプマーカーを使っている人はあまり見かけないので目立つよ!
ストライプマーカーの使用方法
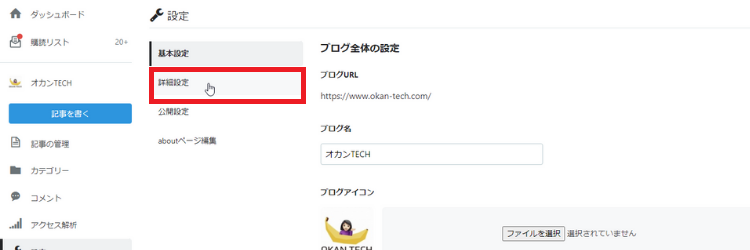
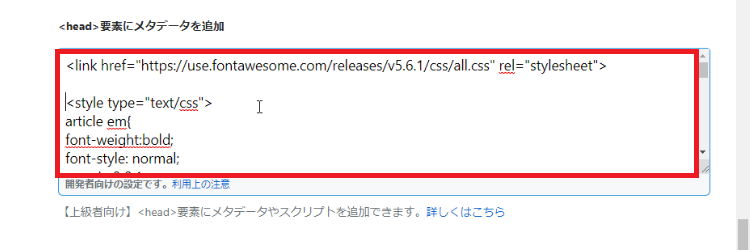
事前準備(CSS入力)
※この先の手順はパソコンで操作してください。





今回はイタリック(斜体)を黄色マーカーにする方法です。このCSSコードを使っている間はイタリックは使用できなくなるので注意してね
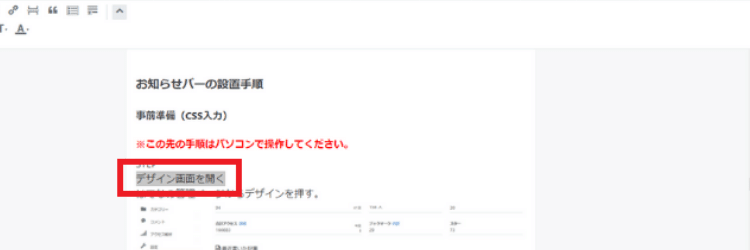
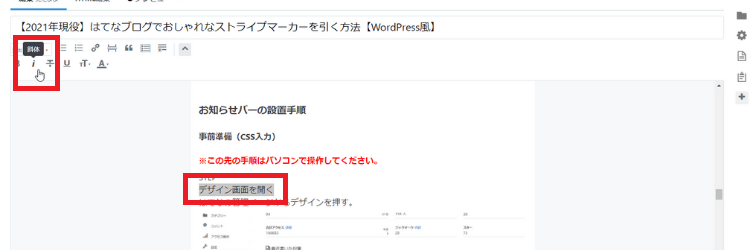
記事に挿入
※この先の手順はパソコンで操作してください。



ストライプマーカー10色
ストライプマーカーを使用するためのCSSコードを色別に紹介します。
今回は以下の10色を紹介します。
使用方法は、黄色マーカーと同様の流れで 貼り付けるCSSコードのみ使用したい色のものに変更してください。
ストライプマーカーCSSコード5色
- 赤色
- 青色
- 緑色
- オレンジ
- 紫
赤色
![]()
青色
![]()
緑色
![]()
オレンジ
![]()
紫
![]()

CSSコードの中の「#fcf69f」の部分を変えることで好きな色に変えられます。好みの色がなければチャレンジしてみてね
まとめ
おしゃれはコピペで作れます。笑
はてなブログでもWordPress風にマーカーくらい引けます。
マーカーはデフォルトで機能としてあっても良いくらい使いやすいので、ぜひ使い方を覚えて読者にとって読みやすいブログにしてください。
最後に関連記事のご紹介。はてなブログでも少しは稼げるんだよ
といった記事です。
最後までありがとうございました。












