
はてなブログでもWordPressみたいにテキストの両サイドに横棒を入れることはできるのかしら?

CSS文を書くことで実現できるよ。イメージがガラッと変わるのでおすすめのカスタマイズだよ。
このページでは「はてなブログでテキストの左右に横棒を入れる方法」を中心に紹介。
単純なCSSのみで簡単に使える手順を説明していきます。

- はてなブログでもおしゃれな横棒を引きたい
- はてなブログっぽくない装飾をしたい
- おしゃれな横棒って何!?

はじめに
このブログのコンセプトはオカンに伝わるITブログです。
そのため、専門用語など難しい言葉は最大限排除して紹介していきます。それでも分からない表現があれば、問合せフォームかTwitterよりご質問ください。

Twitter、コメント欄で感想などいただけると泣いて喜びます!
完成イメージ
「はてなブログでおしゃれな横棒を引く」
文字を装飾し、トップページのメニューの区切りに使ったり目立たせたいときに使用する横棒です。
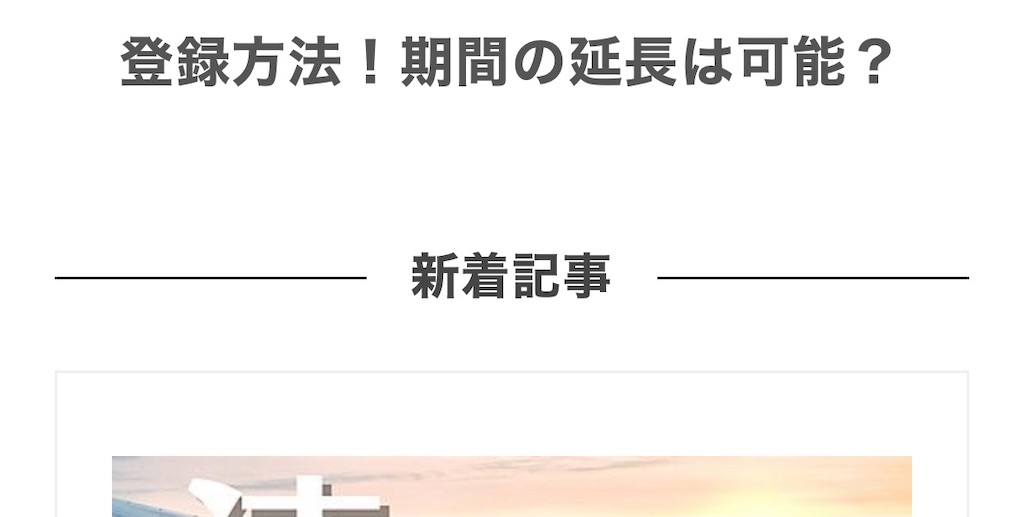
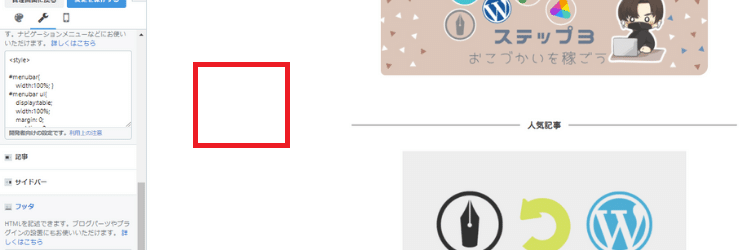
スマホ表示だと以下の「新着記事」のようなイメージです。

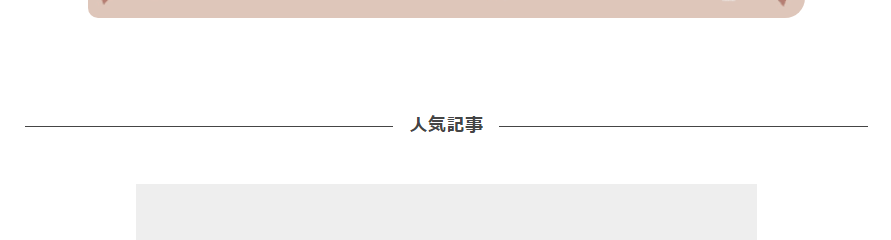
パソコンだと以下の「人気記事」のようなイメージです。
画面の横幅にあわせて横棒が伸びています。

図:おしゃれな横棒イメージ(PC表示)
今回はこの横棒の引き方を紹介します。
WordPressに多い横棒スタイル
横棒スタイルは、WordPressの特にデザイナー向けのテーマでよく見かけます。
ためしにGoogleで「css 文字左右 横棒」で画像検索するとデザイナーが書いた記事が多いことが分かります。


シンプルかつおしゃれな横棒はデザイン性が高いよ。
テキストの左右に横棒を入れる手順
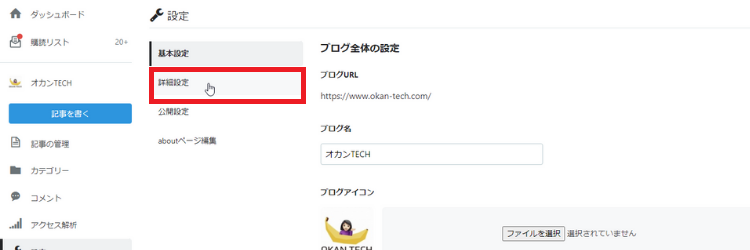
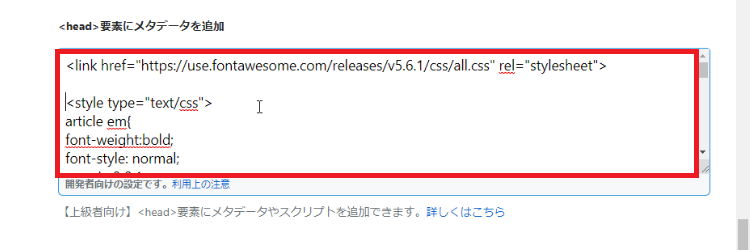
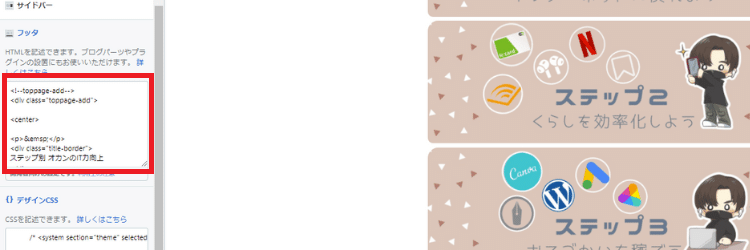
事前準備(CSS入力)
※この先の手順はパソコンで操作してください。





あくまで当ブログに対応した文字サイズや文字色になっているから必要に応じて変更してね。
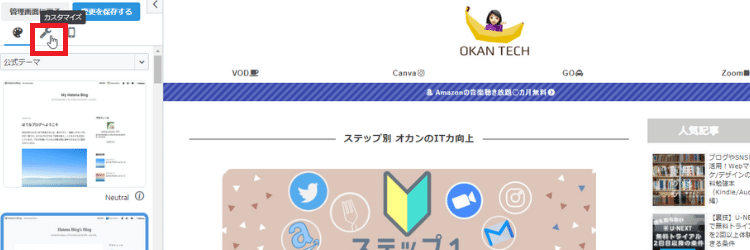
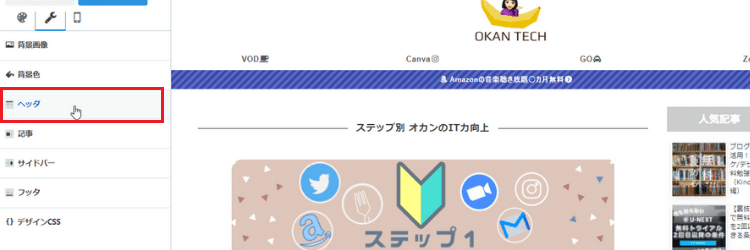
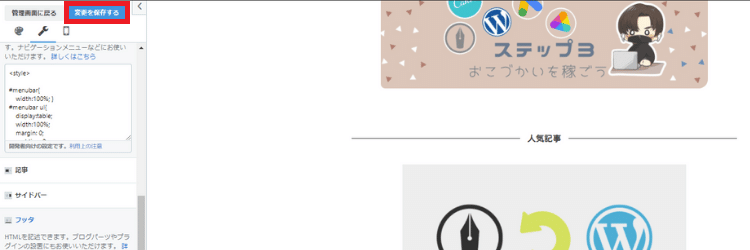
記事に挿入
※この先の手順はパソコンで操作してください。






まとめ
おしゃれはコピペで作れます。笑
はてなブログでも今風のCSSを組んでやればWordPressのような雰囲気を演出することができます。
僕の場合はトップページのデザインに横棒を採用しましたが、記事の「見出し」に使ってもシンプルな印象になって相性が良いです。
最後に関連記事のご紹介。はてなブログでも少しは稼げるんだよ
といった記事です。
最後までありがとうございました。













